Running Rascal in VScode
rascal-0.40.17
After the installation procedure running Rascal in VScode is a matter of starting the Rascal Shell:
- Using an editor action
- Using the VScode command palette
Starting Rascal Shell from an editor
This assumes there is a functional Rascal project in your workspace.

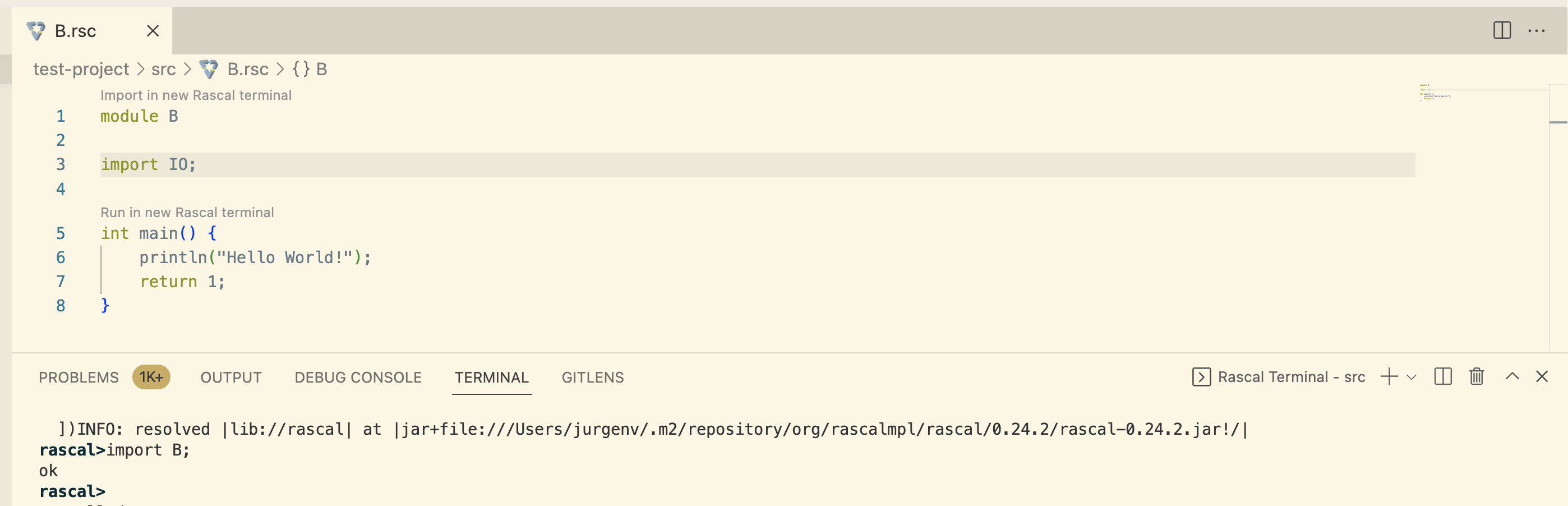
- Every syntactically correct Rascal module has a
Import in new Rascal terminalcommand link just about themodulekeyword. - Every syntactically correct Rascal module with a
mainfunction in it has aRun in new Rascal terminalcommand link just about the signature of the main function. - Clicking these links will start up a JVM process to run the Rascal terminal, and connect it via several sockets to the IDE.
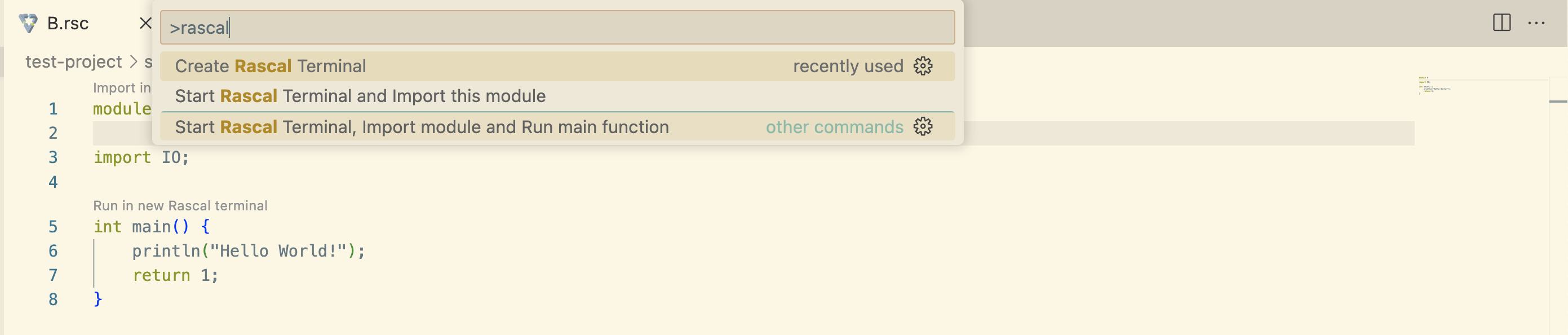
Starting Rascal Shell from the command palette

- A Rascal Shell started from the palette has no source or library or classpath configuration and so it only knows about the standard library.
- See above for well-configured instances of Rascal Shell.
Programmatic access to VScode features
- Use IDEServices to communicate with VScode, to register problems, to open files and browsers, etc.
- Use LanguageServer to register languages designed and implemented in Rascal with the Language Server Protocol in VScode immediately.
- The
project://<projectName>location scheme provides access to the root of each registered folder in the VScode workspace. - Use getProjectPathConfig for Java and Rascal project configuration extracted from Maven configuration (classpaths, sourcepaths, library dependencies).